How does a clip path property of a clipping path work? We all know, perhaps, that clipping path is a tool that restricts the area to which the paint can be applied. Conceptually, any part of the image that lies outside the area bounded by the currently active clipping path is not drawn or edited.
You must have observed that the web is limited in its display of shaped images. Generally, it displays rectangular. But print media, on the other hand, is able to displays in varied shapes. This is because, with print media, there are a lot of tools available to achieve whatever it is we want graphically. This is definitely not the case with the web. However, thanks to certain functions that are coming up to help with web graphics. One of these functions is the clipping path.
A clipping path will not work without a clip path element, as it is used with the use of its element. The visual effect includes the clip property that came out certain time ago and restricted to a rectangular shape well-defined by offsets from the border verge of the box with distances for the right, left, top, and bottom.
Clipping Path – the Basics
Clipping path operation helps to transform a shape we have on ground to something we rather prefer. From the name clipping, it is evident that the technique has to do with trimming a shape or object from an already existing piece. Professionally speaking, this operation enables us to partially or completely hide an undesirable or unwanted element from the page, which in this case has to do with the web. Whatever is not captured by the clipping path or within the clipping region will not be displayed. However, this does not take away the fact that even in the non-rectangular state of the element, the content around it still flows in its original way. That is the way of the original shape.
I bet you’re getting a deeper idea of how the technique works. For further learning, let us take a look at the property of clipping path – clip path.
The Clip Path as a property of Clipping Path
You’re probably wondering how this clipping path property works, right? Well, like we already established below that clipping path can be considered a tool that is used for restricting to which extent any paint we desire to apply can be visible. How, it is pertinent to note here that without the clip path element, it is impossible for a clipping path to work. The clip path element as a property is what brings about a clipping region – merged and single-clipped.
Clip Path Property
- The clipPath element can be combined with numerous graphical elements to make a merged single-clipping region.
- The syntax for clip-path is characterized below for figures, URLs or none:
clip-path:
The basic figures and graphical elements are listed below and can be used to define a particular clipping area.
- Rectangle
- Circle
- Ellipse
- Polygon
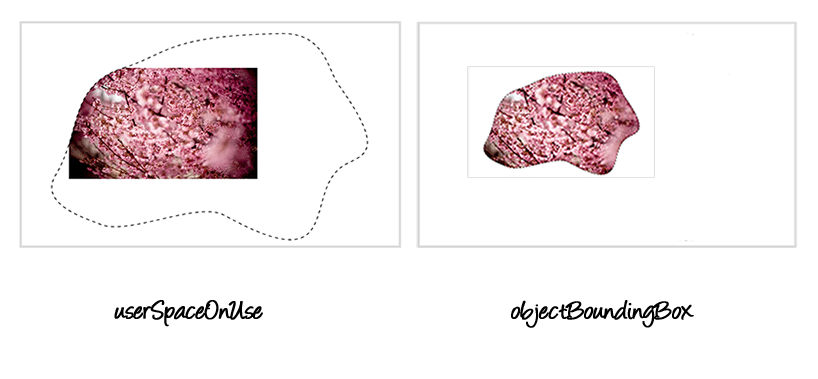
- A clipping path is theoretically equivalent to a traditional viewport for the element. Thus, it upsets the version of an element, but not the element’s intrinsic geometry.
- The bounding box of a clipped element must stay the same as if it were not clipped.
PROS:
– Simple; clip path, a property of the clipping path is simple to use.
– Fast; the use of the clip property makes the editing fast.
– No classy tricks with clipping paths or blending modes.
– Easy to control your colors.
CONS:
– Time consuming; as you need to go into details.
Clipping path be only made possible with the use of its property. The clip path element has a big help in editing industry.
The bottom line is clip path property is an very essential in clipping path. It is really helpful in an editing-related industry.
FREE TRIAL! TRY IT NOW FROM CLIPPING PATH ASIA
SIGN UP AND GET A FREE TRIAL
Recent Post
✔ You Shoot the images for online store
We agree when you say a photo is worth a thousand words but truth be told; it’s worth much more because a photo can tell all that words could tell and even much more. If what you’re interested in…
✔ We Edit, Retouch and Optimize your images within 24 hours
Clippingpathasia.com recognizes that photos are indeed an immortalized version of different moments of our lives handed to us in a piece of paper or a graphic file. However, no matter how…
✔ Benefits Of Making Product Photos Background Transparent
That makes the image more focused on the desired element and so demonstrating the meaning of the picture more appropriately. Make Background Transparent…..
✔ Background Removal With Photoshop Online
While a first editor would merely detach the canvas as well as replace it, a specialist could do one thing further. He could use associate degree alteration layer or else…..
✔ Alternative to photoshop- gimp image manipulation
Just like several another area of life, the growth of technology and newest trends in the globe of photography has altered from physical to digital. In the precedent, diverse apparatuses were…..
✔ Adobe Photoshop image manipulation servicesLighting specialist, manipulate shadow to strengthen the cars lines as well as enhance its curve. The whole sight is melodic group to create the final word insight of the car. But, once the snap shoot….
✔ Getting an Unique illustrator clipping mask
At times several courses are created to disguise the unwanted portions of a picture. Diverse courses are laid out for each the picture in addition to the sketch for graphic……
✔ Mask images Could Increase affability of Products
Mainly the produce companies for their advertising purpose use these services. ad is one of the most significant aspects throughout which advertising and sales industry grow further….
✔ The Art of Digital Photo Retouching
The memories of high-quality old days are still bright in my mind, while photographs had not anything to perform with the computer. Now, photographs are captured with digital cameras…
✔ Advantages of text clipping mask Services
All you require to try as well as do is create a substitute path by persecution the pen tool to specify the popular object. Albeit, it is straight forward to execute this method, though, it’s prudent…..

ABOUT THE AUTHOR




0 Comments